プロトタイプの活用と効果
アプリやWebサイトなどの製品・サービスを考案する際、十分な検証をせずにアイデアを世の中に出しても、想定よりもユーザーの利用率が低い、製品・サービスの評判が悪いなど、成果が上がらずにプロジェクトが頓挫することがあります。
このようなリスクは、アイデアの実装前にプロトタイプという試作品を用いて試してみることで回避できる可能性があります。このプロトタイピングにより、早期に低コストで製品・サービスの質を高めることができるのです。
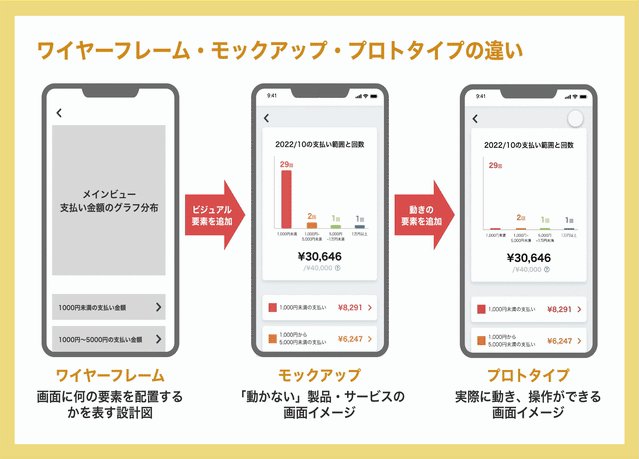
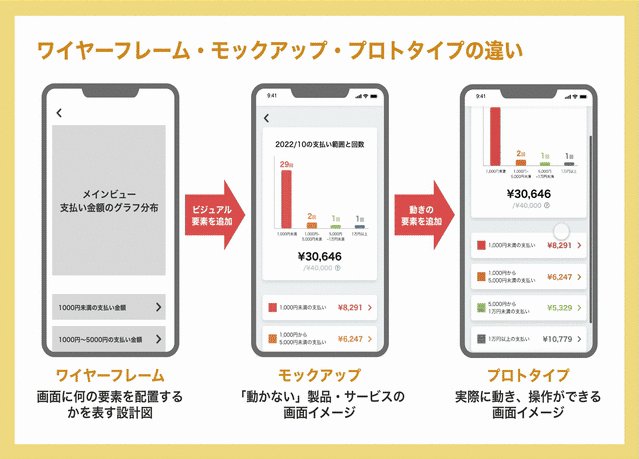
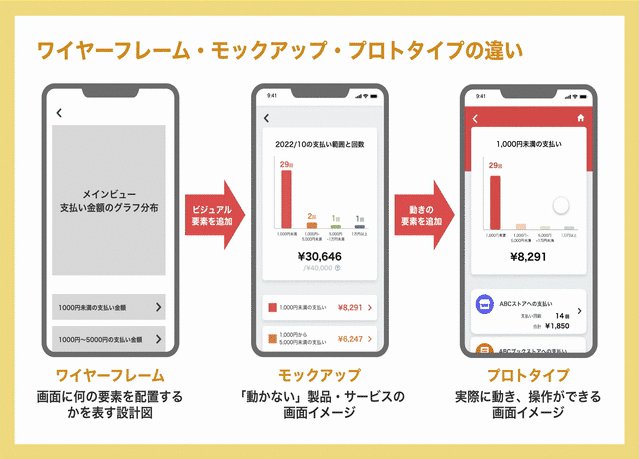
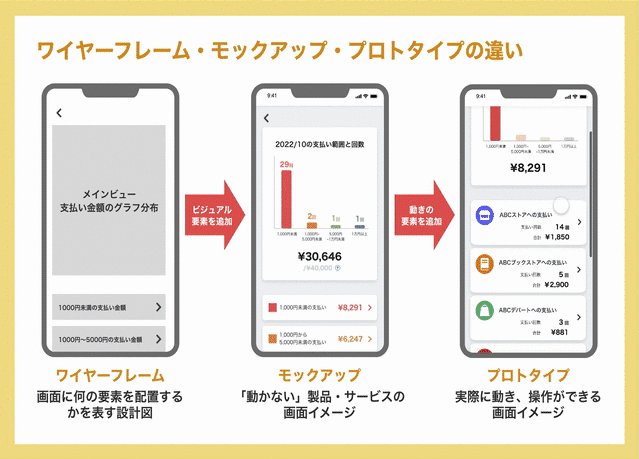
よく似たものに、ワイヤーフレームとモックアップがあります。
一般的に、ワイヤーフレームはビジュアル要素を入れず、画面にどの要素を配置するかを表す設計図として使用され、モックアップはワイヤーフレームにビジュアル要素を盛り込んだ「動かない」製品・サービスのイメージ像として使用されます。
プロトタイプは、モックアップに動きを加えたものです。実際に操作をすることができるため、見た目のわかりやすさだけではなく、操作のしやすさの検証も可能にします。
このプロトタイプを使って、ユーザーに操作してもらい、意見を聞く「ユーザー評価」を行うことで、アイデア自体に問題がないか、デザインや操作性に問題がないかなどを発見し、製品・サービス案の改善に繋げることができます。

事例:コード決済アプリのプロトタイピング
コード決済アプリとは、バーコード決済やQRコード決済の総称です。店舗側のQRコードをスマートフォンで読み取ったり、スマートフォンに表示されるバーコードやQRコードを店舗側に読み取ってもらうことで決済できます。
最近はPayPayや楽天ペイなどのコード決済利用者が増加しており、その注目度も高まっています。
弊社では、そのようなコード決済の市場動向を調査するとともに、既存のコード決済アプリで満たせていないニーズを満たすような新しいコード決済アプリのプロトタイプを作成しました。
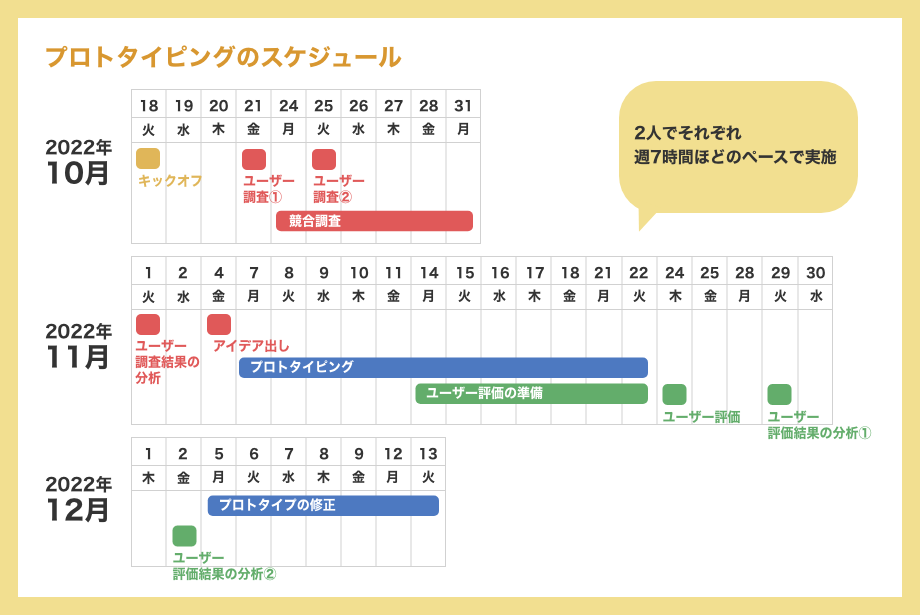
今回のプロトタイピングは、図のようなスケジュールを組み、2人で週7時間ほどの作業を約2ヶ月間で行いました。

最初に競合調査やユーザー調査を行い、その内容の分析結果からアイデア出しを行います。
今回のユーザー調査では、部内の同僚に対して、普段のコード決済の利用頻度や、既存のコード決済アプリについてどう思っているかのインタビューを行いました。
調査内容を分析すると、複数名が「コード決済は気軽に使える分、ついお金を使い過ぎてしまわないか不安になる」と思っていることがわかりました。そのため、アイデア出しでは「利用しながらお金の管理ができるコード決済」というコンセプトを設定し、プロトタイプの作成を行いました。
■ ツールで手軽にできるプロトタイプ作成
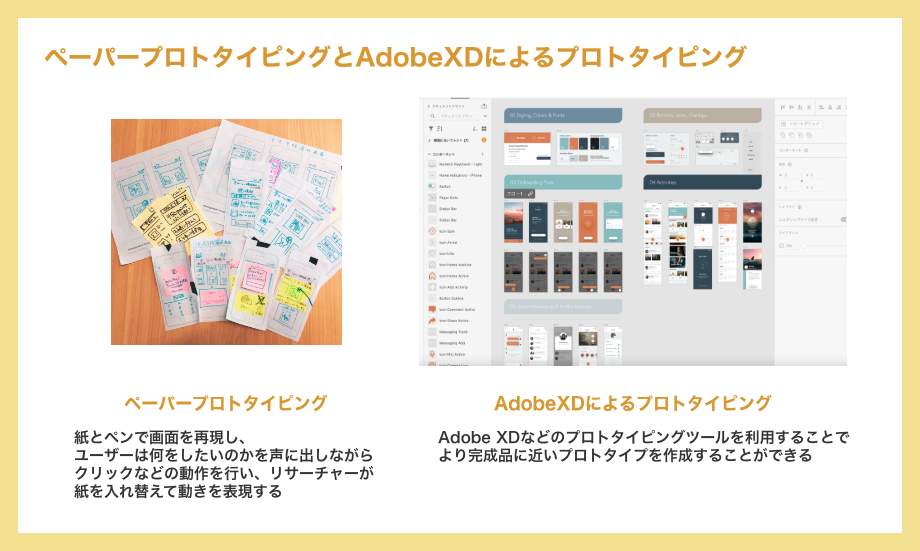
プロトタイピングの手法は様々です。より迅速かつ簡単に検証を行いたい場合は、紙とペンさえあればできる「ペーパープロトタイピング」が有効です。この場合、被験者は何をしたいか声に出しながらクリックなどの動作を行い、リサーチャーが紙を入れ替えて動きを表現します。
また紙ではなく、FigmaやAdobeXDなどプロトタイピング機能があるデジタルのツールを使うことにより、完成品を使用するのに近い体験ができるプロトタイプを作成することもできます。
弊社でプロトタイプを作成する際は、場合によって手法を使い分けていますが、基本的にはAdobeXDを利用して作成しています。

AdobeXDとはAdobe社が提供している、プロトタイピング機能を持つデザインツールです。コーディングの必要がなく、直感的な操作で画面イメージを作成したり、動きをつけることができるため、非デザイナーの方でも使いやすいのが特徴です。
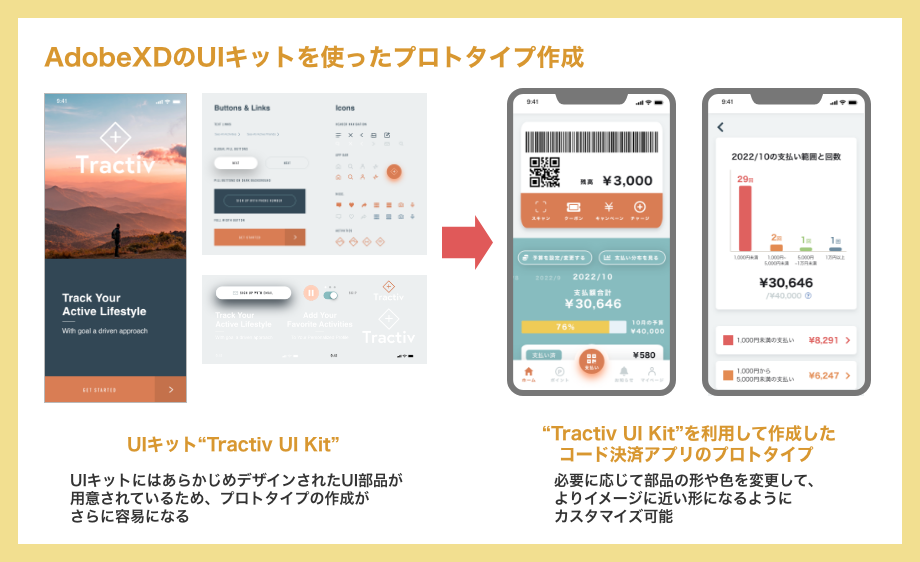
またAdobeXDでは、ボタンやメニューなどのUIパーツを1から自分で考えることもできますが、UIキットを利用することで、より効率的に、デザイン性のあるプロトタイプを作成することができます。
今回のプロトタイプも、Tractiv UI KitというUIキットを利用して作成しました。

UIキットにはすでに部品が揃っているため、私たちはそれをパズルのように組み合わせるだけで簡単に画面イメージを作ることができます。あらかじめデザインされている部品を使うため、デザインを考えるための時間の削減が可能です。
今回のプロトタイピングでは、必要に応じてUIキットの部品の形や色を変えて利用し、より完成品のイメージに近い見た目を実現しました。
■ プロトタイプのユーザー評価
プロトタイプを作成したら、次は実際にユーザー対象者に操作してもらい、アンケートやインタビューを行って見た目のわかりやすさや操作性、設計したユーザー体験を実現できているかなどを確認するユーザー評価を実施します。
今回は社員の中から、コード決済の利用経験がある等の条件により被験者を3名選定し、プロトタイプの操作とインタビューによるユーザー評価を行いました。
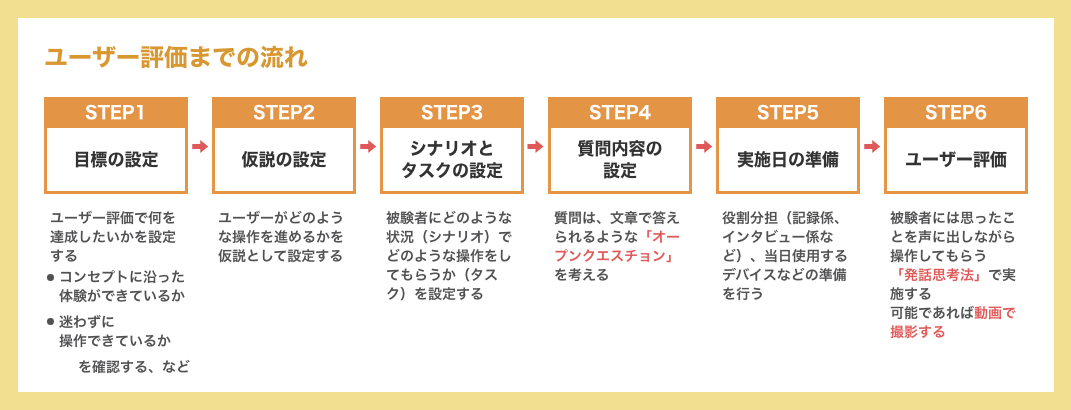
ユーザー評価では、最初にユーザー評価で何を明らかにしたいのかという目標を設定します。今回は、「迷わずに操作できているかを確認する」、「コンセプト(お金の管理をしながら使えるコード決済)に沿った体験ができているかを確認する」を目標にしました。
次にユーザーがどのような操作を進めるのかを仮説立て、被験者にどのような状況で、どのような操作を行ってほしいかというシナリオとタスクを設定します。
シナリオとタスクの設定をした後は、被験者に対する質問を考えます。この時、質問内容は「はい」か「いいえ」で答えるような質問ではなく、回答の範囲を制限しないオープンクエスチョンになることを心がけながら考えました。
最後に、調査実施日に必要なタスクの準備と役割分担を決めて、ユーザー評価を実施します。

被験者がプロトタイプを操作する際は、「このボタンを押してみよう」「ここにあったのか!」など、なるべく思ったことを声に出しながら操作してもらうように依頼をします。これは発話思考法といい、これにより被験者が何に注意をむけ、どこで悩んでいるのかがわかります。
また、可能であればユーザー評価の様子を動画で撮影します。ユーザー評価後に動画を見返すことで、客観的事実の把握や、より詳細な分析を行うことなどが可能になるからです。
被験者の操作中や操作後に質問を投げかけますが、事前に用意した質問以外にも、新たにその場で思いついた質問を投げかけることも効果的です。「なぜこのボタンを押したのですか?」など、気になることがあれば漏れのないように質問することが重要です。
今回のユーザー評価では、目標として設定していた「コンセプト(お金の管理をしながら使えるコード決済)に沿った体験ができているか」については、「お金の管理を促す情報が不足している」ということがわかりました。
更に、「ユーザーが迷わずに操作できているか」については、クリックできる部品をクリックせずに通り過ぎてしまうなど、想定通りの操作がされない箇所などを洗い出すことができました。
ユーザー評価が終わったら、評価結果をもとにアイデアの再考やプロトタイプの修正を行います。前述した通り、プロトタイピングにコーディングの作業は不要のため、修正も短期間で行うことができました。
このように、実装前にプロトタイピングとユーザー評価を行うことで、実装後の「想定とは違った」というリスクを減らし、よりユーザーに寄り添った質の高い製品・サービスを作り出すことができます。
さいごに
デザイン思考で新規ビジネス価値創出をサポートする FinTech つなぐラボ
エクサのFinTechつなぐラボでは、アイデア創出やプロトタイピング、ユーザー評価などの支援を行っています。 事例やご支援内容はこちらのページでご紹介しています。
「やってみたいが何から始めたらいいかわからない」「アドバイスをもらいながら進めてみたい」という方は、FinTechつなぐラボにご相談ください。
執筆者紹介
関連する記事
関連ソリューション
関連事例
お問い合わせ
CONTACT
Webからのお問い合わせ
エクサの最新情報と
セミナー案内を
お届けします